Gaes, 1 Juli nanti Google bakal menghentikan fitur Google Analytics (GA) versi Universal Analytics (UA) loh. Kalian udah migrasi ke GA4 belum? Jangan sampe telat ya. Simak yuk pengalamanku ikut Kelas BRT Network tentang Cara Pasang GA4 di WordPress.
Kelas Blogger Paling Ditunggu Tahun Ini
Sejak tahun lalu sudah banyak kelas-kelas tentang cara pasang GA4 di WordPress atau cara pasang GA4 di Blogspot. Namun karena job-job masih belum mewajibkan untuk setor analisis data menggunakan GA4, jadi semua bloger masih memakai fitur lama GA UA.
Aku sendiri sebenarnya sudah pernah ngoprek analytics Google memakai GA4. Namun karena saking ribetnya untuk membaca data dan bingung untuk melaporkan traffic blog, jadi ya laporan tetap pake GA UA. Haha.
Lagian banyak koordinator job yang tidak mewajibkan setor data analitik memakai GA4. Laporan masih bisa diterima dengan GA UA. Jadi ya aku balikin GA-ku ke GA UA.
Namun tahun ini, Google sepertinya udah nggak bisa ngasih kelonggaran lagi. Fitur GA4 harus diaktivasi biar pengukuran statistik blog kita lebih kompleks. Nggak hanya soal traffic.
Cara Pasang GA4 di WordPress
Tanpa berpanjang lebar, yuk kita mulai yuk setting blog kita dengan cara pasang GA4 di WordPress.
Setting Properti GA4
- Buka dashboard Google Analytics kita. Masuk bagian admin
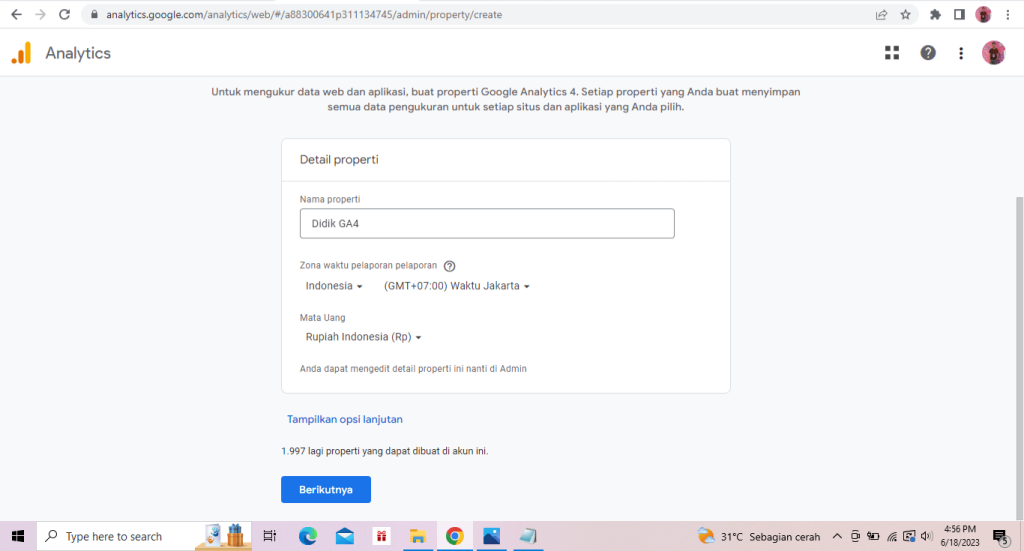
- Buatlah properti baru dengan nama bebas asal kalian ingat. Hehe. Jangan lupa untuk mengatur zona waktu sesuai lokasi teman-teman. Sedangkan bagian currency, bebas saja. Kalau aku sih rupiah aja. Wkwkw
- Siapkan aliran data web kalian dengan mengisi nama blog. Nama aliran data juga bisa diisi bebas sih kalo aku
- Jelaskan bisnis Anda dengan mengisi detail bisnis sesuai niche blogmu. Ada kategori-kategori yang bisa dipilih sih. Pilih juga ukuran bisnisnya
- Pilih tujuan bisnis kalian
- Memulai pengumpulan data. Di sini kalian bisa pilih platform web. Kecuali kalo kalian pengembang aplikasi Android atau iOS. Soalnya, kita kan blogger Jadi ya mau ngecek web kita kan?
- Masuk ke aliran data web. Di sini kalian bisa ngasih nama aliran misal dengan Config GA4. Isi untuk aliran data dengan nama blog
Nah di sini kalian akan dapat ID aliran data dan ID pengukuran

Konfigurasi Google Tag Manager
- Buka browser tagmanagergoogle.com
- Daftarkan akun kalian dengan gmail yang terkoneksi dengan GA. Langkah ini untuk membuat satu akun GTM untuk mengukur GA4 kita
- Klik new tag untuk menambahkan tag baru GA kita. Pilih tipe tag: Google Analytics GA4 Configuration
- Masukkan ID pengukuran (measurement) yang sudah kita buat di bagian pertama tadi ya
- Pada bagian triggering, pilih yang All Page (page view)
- Balik ke bagian GTM dan klik submit untuk menyimpan konfigurasi GTM kalian ya

Konfigurasi GTM di WordPress
Langkah berikutnya yakni pindah ke blog kalian. Usahakan install plugin Google Tag Manager (GTM). Kalo di WordPress, cari GTM4WP.
Hindari install Site Kit Plugin. Soalnya bakal bikin crash dengan plugin-plugin lain sih. Lebih enaknya lagi, kalo pake plugin GTM4WP, cara pasang GA4 di WordPress bakal lebih simple.
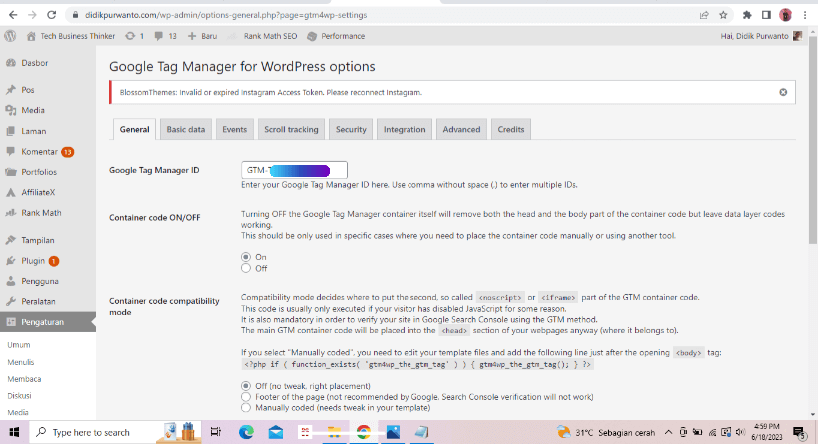
- Di bagian pengaturan plugin GTM4WP, masukkan GTM ID kalian. Cek di langkah bagian pertama cara pasang GA4 di WordPress ini ya
- Nyalakan (on) pada bagian Container code ON/OFF. Lantas matikan (off) pada Container code compatibility mode

Pengujian Instalasi Cara Pasang GA4 di WordPress
Pengujian ini karena kita memakai plugin GTM. Intinya kita mau sinkronisasi script GA4 dengan GTM. Di sinilah beda dengan blogspot yang kita tuh harus masukkan kode-kode script. Berbahagialah kalian yang pake WordPress karena cara pasang GA4 di WordPress lebih simple. Wkwkw.
- Cek di bagian GTM dengan klik tombol preview di bagian kanan atas
- Akan terbuka halaman baru bernama Tag Assistant. Masukkan url blog kita di kolom tag assistant dan klik connect
- Akan terbuka blog kita di tab baru. Biarin aja. Namun jika masih ada kesalahan, maka cek saja kesalahannya apa
- Kalau sudah tidak ada keterangan apapun, berarti blog kita sudah terkoneksi dengan GA4. Di sana akan terlihat Google Containers Found, pengukuran apa saja yang terdeteksi. Bahkan GA UA pun masih terlihat
- Pada tag assistant bagian Google tags found, klik di GTM-XXX. Nantinya akan muncul Tag Fired. Tandai dengan Tag Configuration
Pengecekan di Dashboard GA4
Untuk mengecek keberhasilan koneksi GA4 yang ditandai denhgan fired di tag assistant, coba masuk ke GA kita.
- Masuk ke properti GA4. Pada bagian admin, cek properti GA4 yang telah kita buat. Gulir (scroll) ke bawah, cari DebugView
2.Coba cek blog kalian via tagassistant. Klik connect dan akan terbuka blog kalian di tab baru. Cobalah klik tulisan apa saja di blog kalian. - Di bagian DebugView, kita akan melihat interaksi di sana. Ada yang bisa terbuka langsung, tapi ada juga yang baru terbuka penuh pada keesokan harinya. Namun setidaknya, proses koneksi blog kita dengan GA4 sudah berhasil dan kita siap migrasi ke GA4 sepenuhnya saat Google benar-benar menghentikan layanan GA UA.

Pengalaman Ikut Kelas BRT Network
Sejak awal Juni, tim kelas BRT Network sudah mewanti-wanti untuk pendaftaran kelas ini. Sebenarnya juga sejak awal tahun, kelas blogger tentang materi Cara Pasang GA4 di WordPress dan Cara Pasang GA4 di Blogspot sudah didengungkan. Namun karena jadwal pemateri dan yang ikut kelas belum matching, materi baru bisa disampaikan akhir pekan lalu atau tepatnya, Jumat (16/6/2023).
Masalahnya, malam itu aku sih yang emang salah. Nggak ngedengerin materi dari Mas Pewe, si punggawa Kelas BRT Network. Malah sibuk oprek dulu sendiri saat paparan materi cara pasang GA4 di Blogspot.
Jadinya, aku otodidak dulu ngerjain Kelas Blogger kali ini tentang cara pasang GA4 di WordPress. Pas sekilas memperhatikan cara-caranya, sepertinya aku nggak ketinggalan.
Enaknya, kita masuk Kelas Blogger di Kelas BRT Network bareng Mas Pewe ini dimasukkan ke group WhatsApp. Jadi setelah selesai kelas blogger, ternyata masih banyak yang belum paham.
Jujur sih, cara ngejelasinnya emang cepat banget. Bagi yang nggak terbiasa dengan cara kerja Mas WP (ada yang salah sebut saat sesi tanya jawab tapi jadi oke juga haha), jadinya malah bingung. Untung pas ngejelasin di group WA, mas Pewe dan Mbak Monica pas mengenal GA4 kelas Mas Pewe serta teman-teman lainnya cepat ngerespon. Jadi kita merasa terbantu kalo ada salah-salah setting.
Ingin Ikut Kelas Blogger Remidi Cara Pasang GA4 di WordPress
Nah, cara pasang GA4 di WordPress ini baru awalan loh. Masih banyak yang perlu diatur untuk mendapatkan pengukuran statistik yang komplit dari GA4.

Aku ingin remidi ah. Soalnya pas kelas blogger cara pasang GA4 di WordPress kemarin, emang nggak menyimak secara teliti. Pas oprek-oprek sendiri malah ada error sana-sini.
Ntar pantengin cara pasang GA4 di WordPress secara komplit lagi ya.

Saya juga ikut kelas GA4 ini di BRT, Mas. Seru, ya. Karena Mas Pewe memberikan materi secara bertahap. Tapi tetap saja saya masih ada beberapa tahap yang lama loadingnya hehehe. Tapi Alhamdulillah saya sangat terbantu. Kalau saya pasang di blogspot, Mas.
Wah saya ketinggalan kereta nih. Duuuh harus ngoprek otodidak kayaknya nih. Saya belum mulai ngoprek sedikit pun pula…
Mantap. Thanks banget informasinya Bang. Akutuh kemaren buka2 GA dan belum aku ubah ke GA4, tapi mandeg di beberapa part karena gak tahu harus ngapain. Noted it postingannya Kak
Kemarin saya pengin ikut kelasnya tapi pas sibuk banget. Terima kasih sudah dirangkum ya, Kak. Segera dipraktikkan nih ilmunya.
Yg salah panggil itu aku. Kepliset antara bahas upgrade dulu blog WP nya, sama manggil mas pw jadi mas WP
Hahaha …
kelasnya sangat bermanfaat ya, Mas. Apalagi GA4 wajib sudah dipasang mulai 1 juli 2023. Mas Pewe memberikan materi secara bertahap, jadi mudah dipahami. Kalau saya pasangnya di blogspot, Mas.
Alhamdulillah saya jg barus beres setting GA4 buat blog yang satu, tinggal blog yg utama nih malah yg masih blm fix
Daku juga ada blog WP tapi belum dipasang GA4 nya.
Waktu pasang GA Universal keknya masih ada kendala waktu itu, cuma belum dilakukan perbaikan huhu.
Sepertinya langsung aja deh pasang yang GA 4 ini
Kemaren aku juga ikutan kelas iniiii. Enak emang penjelasannya Mas Pewe. Detail banget. Pengen belajar kelas lanjutannyaa
Wah samaan ikut kelasnya BRT untuk pasang GA4 ini. Sayang kemarin sinyal nya ga bersahabat, jadi ga bisa mengikuti dengan seksama. Mudah-mudahan bisa ikut kelas selanjutnya
Saya pake BP, ribetnya pas pasang kode script wkwkwk. Semoga next time bisa ada kelas oprek GA4 lagi yak
Wah di sini WordPress ya
Kalau aku di Blogspot
Alhamdulillah berhasil meski ada privacy error karena SSL
Ini sebenernya yang aku takutkan ketika oprek sana-sini.
Jadi eror.
Tapi kalau gak eror, gak pinter-pinter ya… Huhuh.. sungguh belajar itu adalah perjuangan. Dan salut banget sama mas Pewe yang uda sabar banget mengajarkan banyak blogger untuk aktif berinteraksi dan banyak mencoba dengan studi kasus yang diberikan.
Sukses kak Didik.
Beryukur bisa ikut kelas BRT Network ini, jadi terarahkan banget cara pasang GA4 nya. Kalau pun ada step-step nya yang kurang paham bisa didiskusikan dengan teman-teman di grup sampai tuntas terpasang dan terbaca datanya
Saya tunggu lanjutannya mas, kebetulan saya pengguna baru WP hehe. Kemarin udah pasang plugin Google Site cuma belum yang GTM
waini! sama mas, kita ternyata bareng belajarnyan :D aku juga baru bisa pasang GA4 dari ikut kelas BRT. agak mumet awalnya pasang yang blogspot, tapi ya tanya2 lalu ulik2 lagi Alhamdulillah kepasang ^^